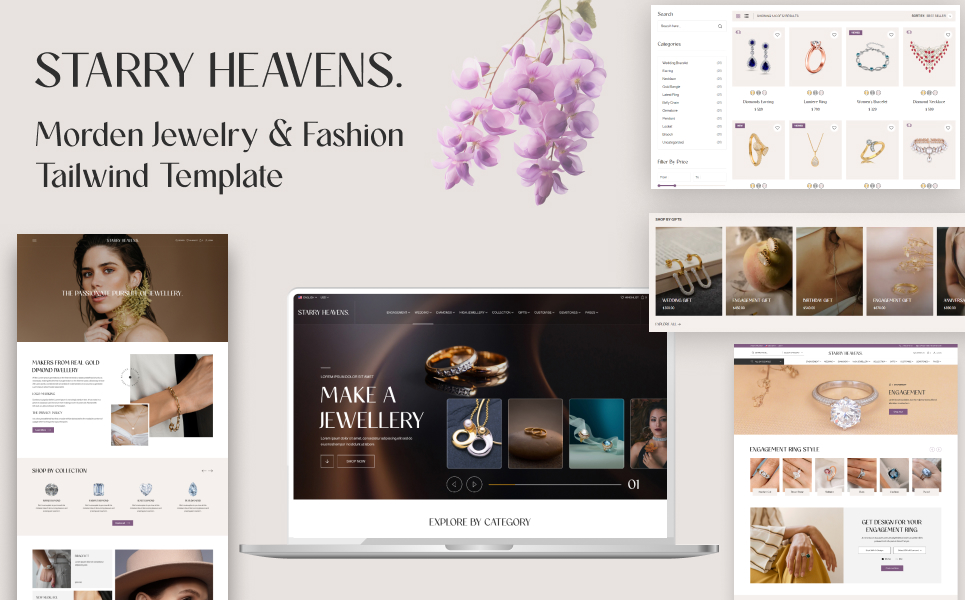
Starry Heavens - Bijoux Tailwind avec le modèle Next js







Caractéristiques
Next.js est un puissant framework de conception Web qui combine une esthétique élégante avec une expérience utilisateur exceptionnelle, des options de personnalisation et une intégration avec les dernières technologies Web. Que vous lanciez une nouvelle boutique en ligne ou actualisiez une boutique existante, Next.js fournit les outils et fonctionnalités dont vous avez besoin pour captiver les visiteurs et générer efficacement des conversions.
Next.js Template est en effet un cadre de conception Web très polyvalent et visuellement époustouflant qui suit les dernières tendances en matière de conception Web, offrant une esthétique élégante et moderne. Voici comment Next.js se démarque et offre une expérience utilisateur exceptionnelle :
- Images de haute qualité : comme les TA mentionnés précédemment, les images haute résolution sont cruciales pour mettre en valeur les bijoux dans tout leur éclat. Le modèle doit prendre en charge de grandes images de haute qualité qui permettent aux clients de zoomer et d'apprécier les détails complexes de chaque pièce.
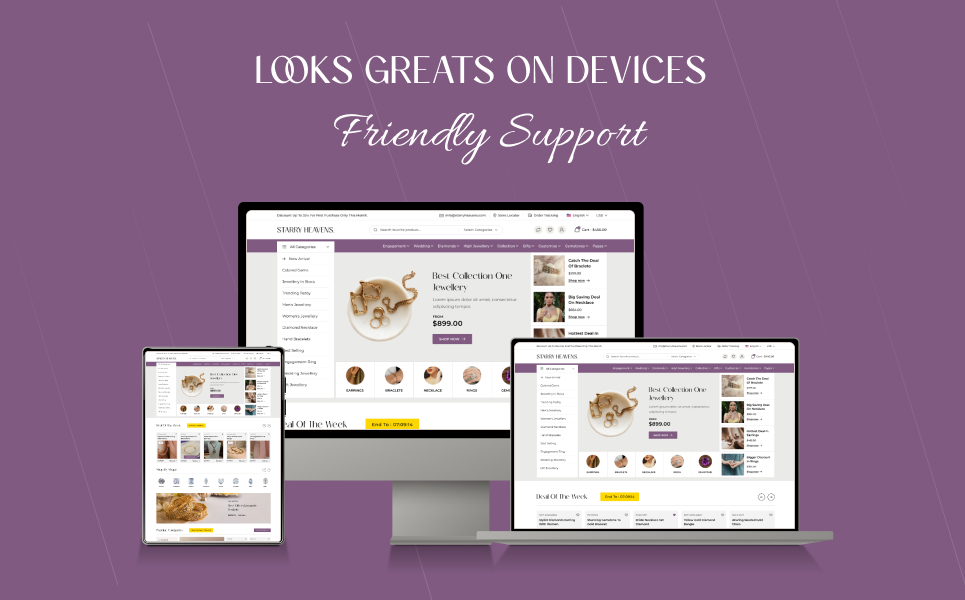
- Conception réactive : utilisez les utilitaires de conception réactive Next-js pour garantir que votre site Web de bijoux soit superbe et fonctionne correctement sur différents appareils et tailles d'écran, des ordinateurs de bureau aux smartphones.
- Palette de couleurs personnalisable : la vaste palette de couleurs et les classes utilitaires de Next-js facilitent la personnalisation de la palette de couleurs de votre site Web pour refléter l'identité de votre marque ou l'esthétique de votre collection de bijoux.
- Galeries d'images : implémentez des composants de galerie d'images à l'aide des classes utilitaires Next-js pour présenter des images de haute qualité de vos bijoux. Activez des fonctionnalités telles que le zoom d’image et les lightbox pour permettre aux clients de visualiser les produits en détail.
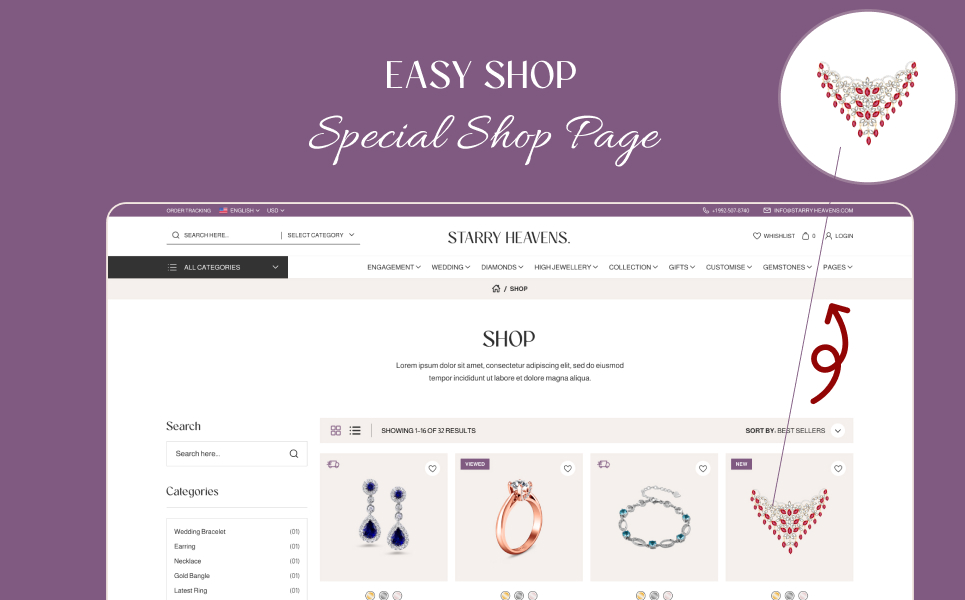
- Filtrage et tri des produits : utilisez le formulaire Next-js et les utilitaires interactifs pour créer des options de filtrage et de tri qui aident les clients à affiner leur recherche de types spécifiques de bijoux, tels que des bagues, des colliers ou des boucles d'oreilles.
- Panier et paiement : développez un processus de panier et de paiement transparent à l'aide des utilitaires de formulaire et de boutons Next-js. Assurez-vous que le processus de paiement est intuitif et facile à naviguer, avec des invites claires pour saisir les détails d'expédition, les informations de paiement et la révision de la commande.
- Optimisation du référencement : mettez en œuvre les meilleures pratiques de référencement à l'aide des utilitaires HTML et de balises méta Next-js pour améliorer la visibilité de votre site Web de bijoux dans les résultats des moteurs de recherche. Optimisez les titres de page, les méta descriptions et le texte alternatif des images pour attirer du trafic organique et des clients potentiels.
- Onglets : le modèle prend en charge le contenu par onglets, ce qui facilite l'organisation et la présentation de différents types d'informations ou de détails sur les produits de manière conviviale.
- Intégration des médias sociaux : intégrez des boutons et des widgets de partage sur les réseaux sociaux à l'aide des utilitaires flexbox et boutons Next-js pour encourager les visiteurs à partager leurs bijoux préférés sur des plateformes comme Instagram, Facebook et Pinterest.
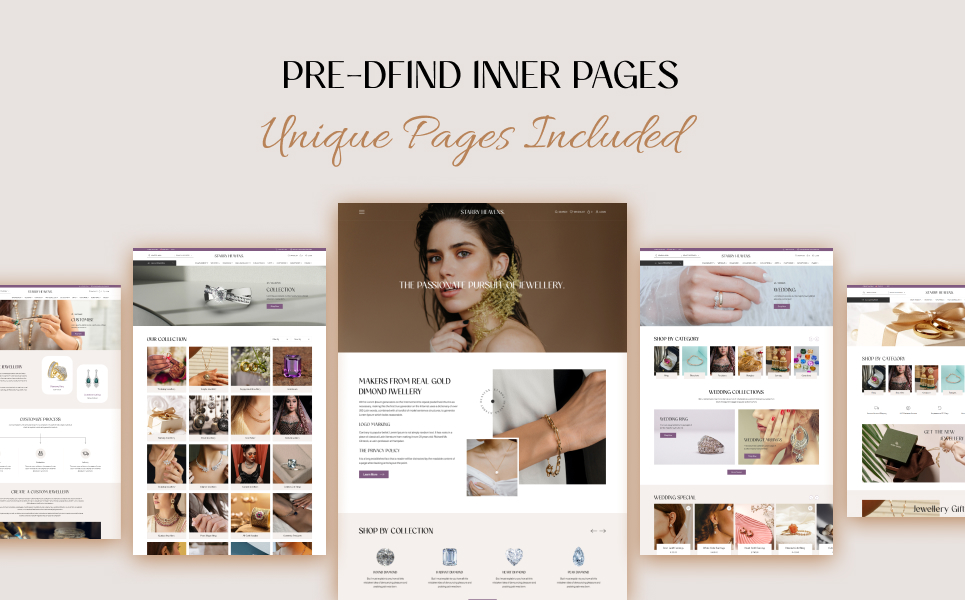
- Pages de détails du produit : concevez des pages de détails de produits individuelles qui fournissent des informations complètes sur chaque bijou, y compris des descriptions, des prix, des matériaux et des images supplémentaires. Les utilitaires de mise en page et de typographie Next-js peuvent aider à structurer ces pages pour une lisibilité et un attrait visuel optimaux.
- Dispositions de grille : le système de grille Next-js vous permet de créer des mises en page flexibles et réactives pour afficher votre collection de bijoux. Organisez les listes de produits, les articles en vedette et les bannières promotionnelles dans des dispositions de grille visuellement attrayantes.
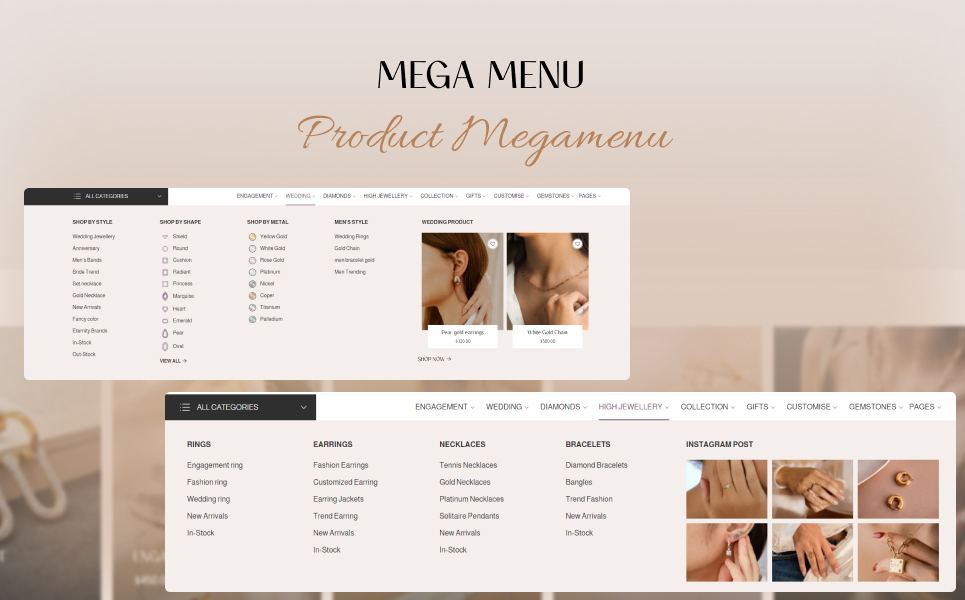
- Menu déroulant : Clare propose une fonctionnalité de menu déroulant pour une navigation simplifiée, permettant aux visiteurs d'accéder facilement aux différentes sections ou catégories de votre site Web.
- Font Awesome : le modèle intègre Font Awesome, une bibliothèque d'icônes populaire, offrant une large sélection d'icônes qui peuvent être utilisées pour améliorer l'attrait visuel et les fonctionnalités de votre site Web.
- Bannières et offres promotionnelles : le modèle doit prendre en charge les bannières et les offres promotionnelles qui mettent en évidence les offres spéciales, les remises ou les nouveaux arrivages. Des bannières accrocheuses aident à attirer l'attention sur les promotions clés et encouragent les clients à explorer davantage.
Fichier inclus :
- Fichiers HTML
- fichiers CSS
- fichiers js
- Documentation en HTML
Photos :
Les « images » sur le site de démonstration sont uniquement destinées à des fins de démonstration et ne sont pas incluses dans le package de téléchargement principal.
Toutes les images obtenues via « Recherche d'images Google »
Freepik
Unsplash
Polices :
- Police géniale - https://fontawesome.com/
- Icônes Themify
Frameworks / Scripts :
- Vent arrière
- jQuery
- Curseur de balayage
- Magnifique popup
Remarque : toutes les images sont uniquement destinées à un aperçu ou à une démonstration. Elles ne sont pas incluses dans le package de téléchargement.
-
Free 24/7
Equipe pour le support -
Solutions Prêtes
pour votre Business -
Premium
Qualité -
1 200 000+
Clients Satisfaits
| "Template #" 413708 | |
| Тип: | Kits graphiques |
| Auteur: | WebbyCrown |
| Téléchargement: | 0 |
| Mots clés: clean beauty shop fashion online brand shopping ecommerce store jewelry gold watch ring silver golden jewels present collections rings watches |
| Template # 413708 |
| Type: Kits graphiques |
| Auteur: WebbyCrown |
| Téléchargement: 0 |
| Mots clés: clean beauty shop fashion online brand shopping ecommerce store jewelry gold watch ring silver golden jewels present collections rings watches |
Styles: Clean, Dark, Mobile,
Sujet: Jewelry Templates, Fashion & Beauty,
Couleur: black, white, grey, brown, pink,
tags: beauty, brand, clean, collections, fashion, gold, golden, jewelry, jewels, online, present, ring, rings, shop, shopping, silver, store, watch, watches, ecommerce,
generalSoftwareRequirements: Code editing tool, ZIP unarchiver,








